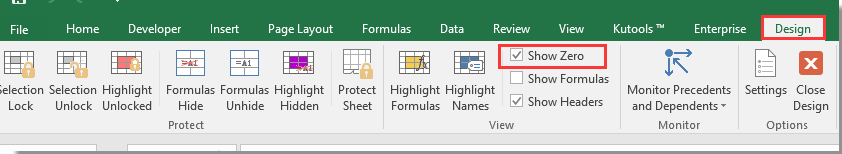
Mostrar U Ocultar Valores Cero
April 28, 2014 This update contains the following changes:. The new function lets you remove a listener for a specified event. March 25, 2014 This update contains the following changes:.
The section has been updated to note that embedded players must have a viewport that is at least 200px by 200px. If a player displays controls, it must be large enough to fully display the controls without shrinking the viewport below the minimum size. We recommend 16:9 players be at least 480 pixels wide and 270 pixels tall. July 23, 2013 This update contains the following changes:.
The now includes a video of a 2011 Google I/O presentation that discusses the iframe player. October 31, 2012 This update contains the following changes:.
The section has been updated to explain that you can use either argument syntax or object syntax to call all of those functions. Note that the API may support additional functionality in object syntax that the argument syntax does not support. In addition, the descriptions and examples for each of the have been updated to reflect the newly added support for object syntax. (The API's already supported object syntax.).
When called using object syntax, each of the supports an endSeconds property, which accepts a float/integer and specifies the time when the video should stop playing when is called. The method has been deprecated. The method now always returns a value of 0.
August 22, 2012 This update contains the following changes:. The example in the section that demonstrates how to manually create the tag has been updated to include a closing tag since the onYouTubeIframeAPIReady function is only called if the closing element is present. August 6, 2012 This update contains the following changes:.
Mostrar U Ocultar Valores Cero Excel 2007
The section has been expanded to list all of the supported API functions rather than linking to the for that list. The API supports several new functions and one new event that can be used to control the video playback speed:. Functions. – Retrieve the supported playback rates for the cued or playing video.
Note that variable playback rates are currently only supported in the HTML5 player. – Retrieve the playback rate for the cued or playing video. – Set the playback rate for the cued or playing video. Events. – This event fires when the video's playback rate changes. July 19, 2012 This update contains the following changes:.
The new method replaces the now-deprecated and methods. The new method returns the percentage of the video that the player shows as buffered. The event may now return an error code of 5, which indicates that the requested content cannot be played in an HTML5 player or another error related to the HTML5 player has occurred. The section has been updated to indicate that any web page using the IFrame API must also implement the onYouTubeIframeAPIReady function. Previously, the section indicated that the required function was named onYouTubePlayerAPIReady.
Code samples throughout the document have also been updated to use the new name. Note: To ensure that this change does not break existing implementations, both names will work. If, for some reason, your page has an onYouTubeIframeAPIReady function and an onYouTubePlayerAPIReady function, both functions will be called, and the onYouTubeIframeAPIReady function will be called first. The code sample in the section has been updated to reflect that the URL for the IFrame Player API code has changed to To ensure that this change does not affect existing implementations, the old URL ( will continue to work. July 16, 2012 This update contains the following changes:. The section now explains that the API supports the setSize and destroy methods. The setSize method sets the size in pixels of the that contains the player and the destroy method removes the.

June 6, 2012 This update contains the following changes:. We have removed the experimental status from the IFrame Player API. The section has been updated to point out that when inserting the element that will contain the YouTube player, the IFrame API replaces the element specified in the constructor for the YouTube player.
This documentation change does not reflect a change in the API and is intended solely to clarify existing behavior. In addition, that section now notes that the insertion of the element could affect the layout of your page if the element being replaced has a different display style than the inserted element. By default, an displays as an inline-block element. March 30, 2012 This update contains the following changes:. The section has been updated to explain that the IFrame API supports a new method, getIframe, which returns the DOM node for the IFrame embed. March 26, 2012 This update contains the following changes:.
The section has been updated to note the minimum player size.
Etiquetas, especificadas como argumentos separados de cadenas o vectores de caracteres. Para incluir caracteres especiales o letras griegas en las etiquetas, use el marcado TeX. Para obtener una tabla de opciones, consulte la propiedad Interpreter. Ejemplo: legend('Sin Function','Cos Function') Ejemplo: legend('Sin Function','Cos Function') Ejemplo: legend(' gamma',' sigma') Para especificar etiquetas que sean palabras clave, como 'Location' o 'off', utilice un array de celdas de vectores de caracteres, un array de cadenas o un array de caracteres. Color del texto, especificado como un triplete RGB o una de las opciones de color enumeradas en la tabla. El color predeterminado es el negro con un valor de triplete RGB de 0 0 0. Para un color personalizado, especifique un triplete RGB.

Un triplete RGB es un vector de fila de tres elementos cuyos elementos especifican las intensidades de los componentes rojo, verde y azul del color. Las intensidades deben estar en el rango 0,1; por ejemplo, 0.4 0.6 0.7. Si lo prefiere, puede especificar algunos colores comunes por su nombre. Esta tabla muestra las opciones de nombre de color largo y corto, y los valores equivalentes de triplete RGB.